◆ 8 Règles à respecter
1. La simplicité
La première règle d’un bon design web est la simplicité. Un site web surchargé d’éléments visuels, de textes inutiles et d’options de navigation complexes peut rapidement submerger les visiteurs. Pour une expérience utilisateur agréable, simplifiez votre design. Utilisez une mise en page épurée, des couleurs et des polices de caractères cohérentes, et veillez à ce que chaque élément de la page ait un but précis. Moins, c’est souvent plus en matière de design web. Voir les loi de la simplicité de John Maeda : http://lawsofsimplicity.com/
2. Hiérarchie visuelle
La hiérarchie visuelle est essentielle pour guider les visiteurs à travers votre site web. Utilisez des éléments de design tels que la taille, la couleur, la typographie et la mise en page pour mettre en évidence les informations les plus importantes. Les titres, les sous-titres et les appels à l’action doivent être clairs et facilement repérables. Une hiérarchie visuelle bien pensée facilite la navigation et permet aux visiteurs de trouver rapidement ce qu’ils cherchent.
3. Navigation intuitive
L’une des règles d’or du design web est de garantir une navigation intuitive. Les visiteurs doivent pouvoir se déplacer facilement à travers votre site sans se perdre. Assurez-vous d’utiliser une structure de menu claire et de placer les liens de navigation de manière stratégique. Utilisez des libellés descriptifs pour les boutons et les liens, et envisagez d’incorporer une barre de recherche pour faciliter davantage la navigation.
4. Responsivité et compatibilité mobile
À l’ère des smartphones et des tablettes, il est impératif que votre site web soit réactif et compatible avec les appareils mobiles. Assurez-vous que votre design s’adapte de manière fluide à toutes les tailles d’écran. L’expérience de navigation doit être aussi agréable sur un téléphone portable que sur un ordinateur de bureau.
5. Contraste et lisibilité
Le contraste est essentiel pour assurer la lisibilité du contenu de votre site web. Assurez-vous que le texte ressort clairement par rapport à l’arrière-plan. Utilisez des couleurs qui offrent un contraste adéquat, en particulier pour les textes et les boutons. Évitez les combinaisons de couleurs difficiles à lire, et assurez-vous que le texte est suffisamment grand pour être lu confortablement.
6. Charge rapide
La vitesse de chargement de votre site web est cruciale. Les visiteurs sont impatients, et un site qui met trop de temps à se charger peut les décourager. Optimisez les images, choisissez le bon format d’image, utilisez la mise en cache, réduisez le code inutile et choisissez un hébergeur de qualité pour garantir des temps de chargement rapides. La performance de votre site web a un impact direct sur l’expérience utilisateur et sur son classement dans les moteurs de recherche.
7. Cohérence
Lorsque les visiteurs atterrissent sur votre site web, ils devraient instantanément comprendre la thématique du contenu publié. La cohérence est donc primordiale. Utilisez les couleurs, les polices de caractères et les éléments visuels de manière cohérente sur l’ensemble de votre site.
◆ Respecter les règles de la langue
UN GENDARME TUE
UN GENDARME TUÉ
◆ Éviter les capitales
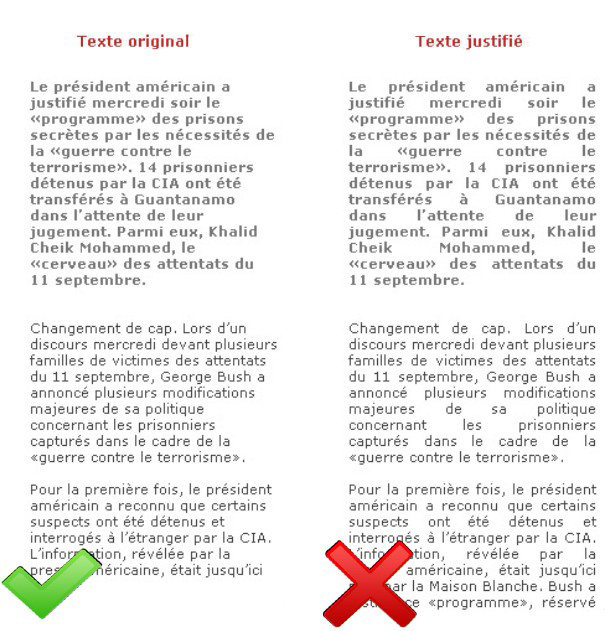
Forts de leurs conquêtes, les Romains n’hésitaient pas à graver des textes sur de la pierre. Tout est écrit en capitales sans aucune ponctuation. Pour gagner en lisibilité, les mots étaient séparés par un point médian. Au fur et à mesure, les lettres se sont progressivement déformées en raison de la rapidité d’écriture. Ce qui a donné naissance aux minuscules que nous connaissons. L’œil ne lit que le haut des lettres.◆ Ne pas justifier les longs paragraphes

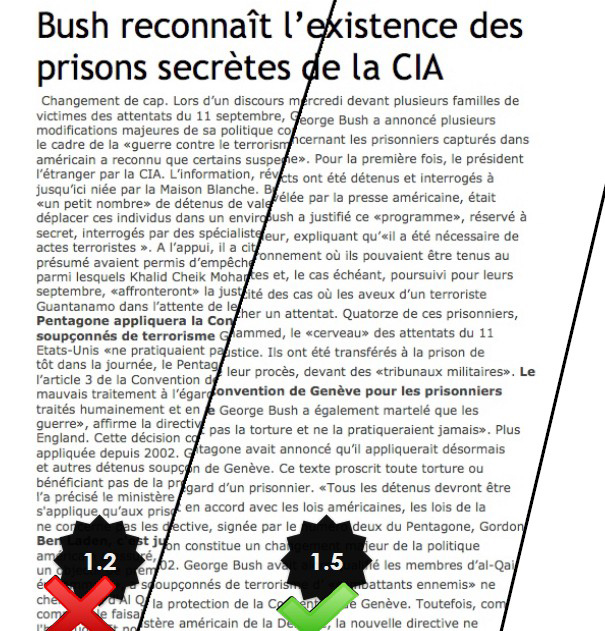
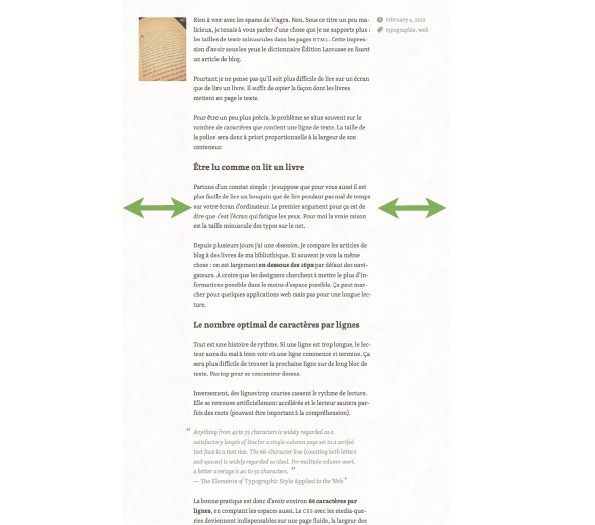
◆ Augmenter l’interlignage

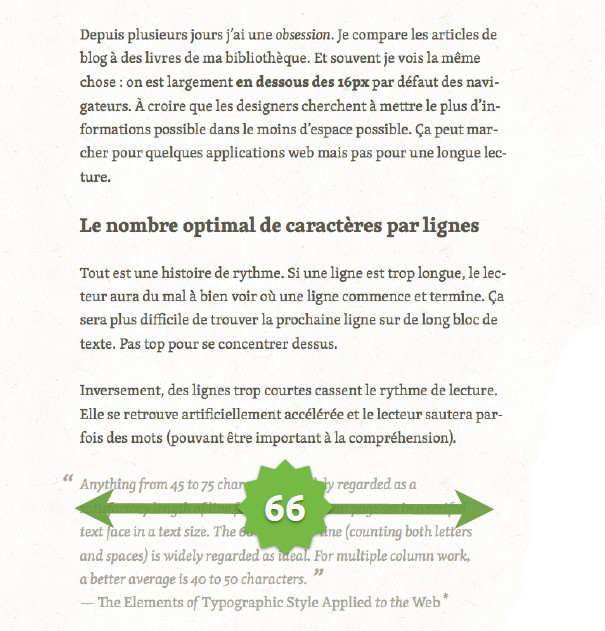
◆ 60 à 80 caractères par ligne

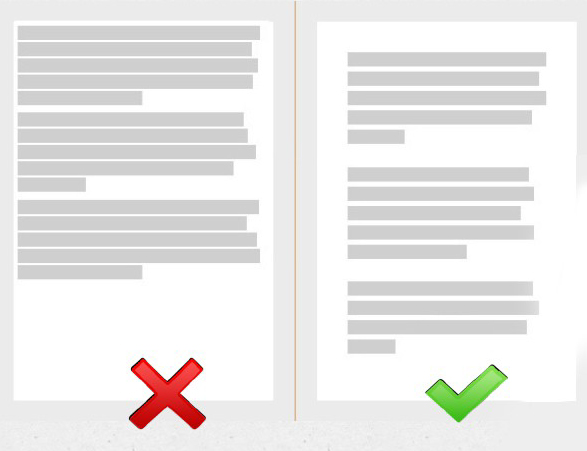
◆ Espacer les paragraphes

◆ Laisser 25 % à 50 % d’espace « blanc » sur chaque page

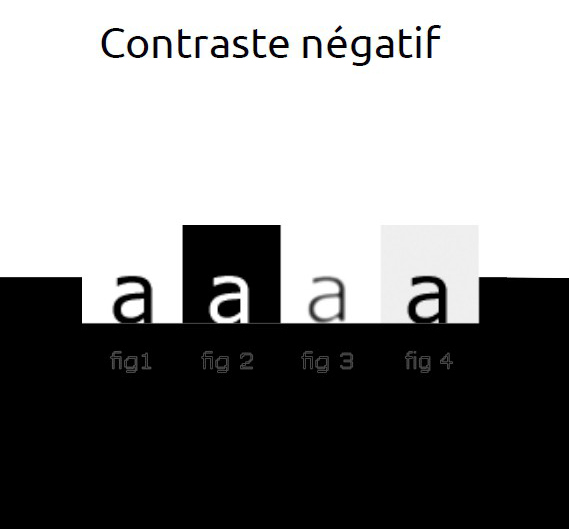
◆ Préférer un contraste négatif

◆ Couleurs et lisibilité

◆ Rendre évident ce qui est
cliquable
◆ Préférer une police conçue pour l’écran
